Sebuah Blog yang valid XHTML akan sangat mempengaruhi SEO, karena kode XHTML yang valid pada sebuah blog akan mempermudah robot untuk menelusuri halaman blog kita, jadi sebuah blog yang valid XHTML itu Penting sekali, itu menurut beberapa blog yang saya baca.
Saya sebenarnya kurang memahami tentang valid XHTML, tapi menurut saya akan lebih baik jika sebuah blog itu valid XHTML, daripada tidak valid, he...
Menurut pengalaman saya kode XHTML akan tidak valid jika terdapat penempatan kode yang salah (error), Untuk mengetahui kode yang error di blog, Sobat bisa menggunakan tools Validator XHTML Service di
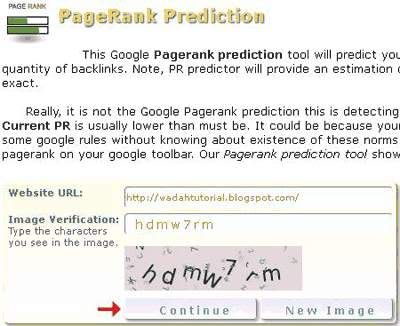
validator.w3.org. caranya mudah Sob, tinggal masukin alamat blog sobat lalu klik Check.

Pada halaman selanjutnya Sobat akan diberitahu jumlah Error dan Warning pada Blog Sobat, selanjutnya cek dimana terdapat error, lalu betulkan kode tersebut pada blog Sobat (ini yang sulit). saya katakan sulit karena saya kurang mengerti mengenai kode HTML, buktinya saat saya menulis artikel ini masih terdapat 7 error dan 13 warning pada blog ini. hehe...
Silakan di coba Sob, dan Semoga berhasil...