- Login ke blogger Sobat, klik Rancangan > Edit HTML.

- Backup template terlebih dahulu buat jaga-jaga.
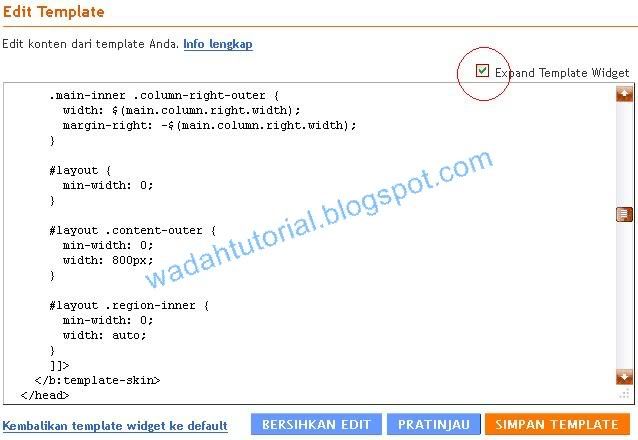
Lalu beri centang pada Expand Template Widget
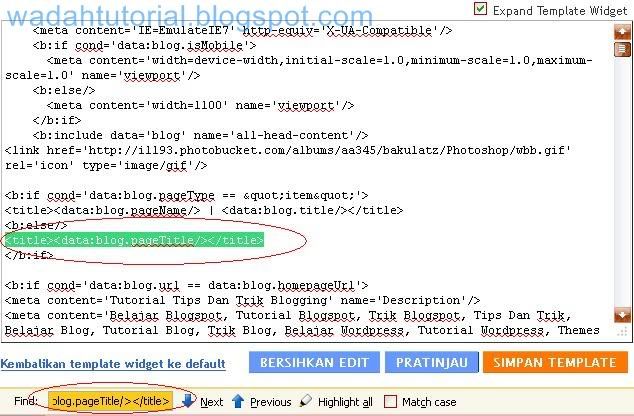
- Cari kode <title><data:blog.pageTitle/></title>, Tekan Ctrl + F pada keyboard, masukkan kode <title><data:blog.pageTitle/></title>

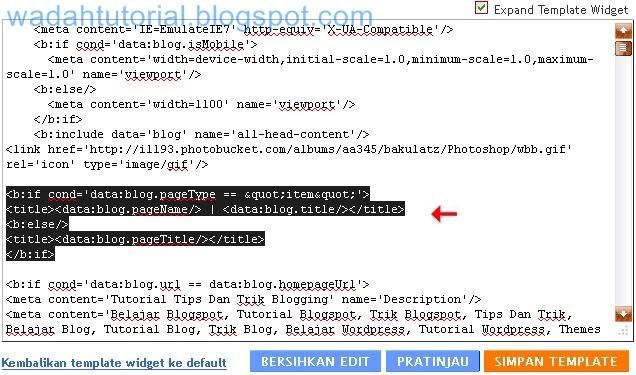
- Jika sudah ketemu silakan ganti dengan kode di bawah ini:<b:if cond='data:blog.pageType == "item"'>Sobat juga bisa menambahkan keyword ke judul homepage,
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if><b:if cond="data:blog.pageType == "item"">Ganti keywords 1 dan keywords 2 dengan keywords Blog Sobat.
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else>
<title><data:blog.pageTitle/> | keywords 1 | keywords 2</title>
</b:else></b:if>
Contoh :
- Kemudian Klik Simpan Template
Sekarang coba cek Title Tag Blog Sobat.
Hasilnya akan seperti ini:
Artikel Yang Lain :








