Membuat Kotak Pencarian (Search Box) | Tutorial Blog
Tutorial kali ini saya akan berbagi cara Membuat Kotak Pencarian (Search Box).
Berikut caranya :
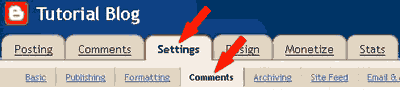
- Login ke Dasbor blogger, klik Design (Rancangan) > Edit HTML, Taruh kode ini di atas kode ]]></b:skin>berikut kodenya:#search {width: 280px;font-size: 11px;float: right;margin: 0;padding: 6px 0 0;}#searchform {margin: 0;padding: 0;overflow: hidden;display: inline;}#searchbox {background: #84CAF6;width: 220px;color: #000;margin: 0;padding: 4px 0 3px 5px;border: 1px solid #005BC3;display: inline;font: normal 12px Georgia, Times New Roman, Trebuchet MS;}#searchbutton {background: #84CAF6 !important;color: #000;margin: 0 0 0 5px;padding: 3px 3px 2px;border: 1px solid #005BC3;font: bold 11px Georgia, Times New Roman, Trebuchet MS;}
- Save Template.
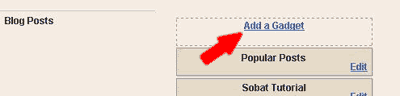
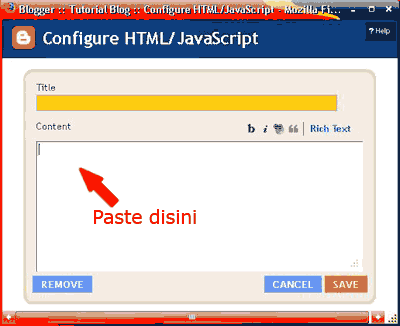
- Sekarang ke Page Element, klik Add a Widget > HTML/Javascript Masukkan kode ini di dalam area content.
- Save dan lihat hasilnya.
<div id='search'>
<form action='/search/' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='200' name='q' onblur='if (this.value == "") {this.value = "Search...";}' onfocus='if (this.value == "Search...") {this.value = ""}' type='text' value='Search...'/>
<input class='btn' type='submit' value='Go'/>
</form>
</div>
Semoga bermanfaat...!
Artikel lainnya :