Membatasi Jumlah Postingan di Homepage | Tutorial Blog
Bila sebuah blog menampilkan jumlah postingan yang cukup banyak pada homepage, tentu hal ini akan membuat loading blog terasa berat, untuk itu kita bisa membatasi jumlah postingan yang akan di tampilkan pada halaman utama/homepage sesuai dengan keinginan kita.
Jika Sobat ingin mengatur jumlah postingan yang ingin ditampilkan di homepage blog, Anda bisa melakukannya pada menu Settings, berikut tutorialnya :
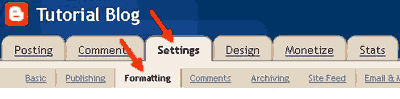
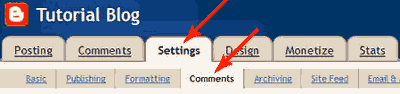
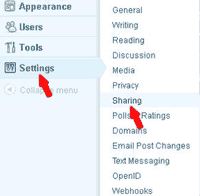
Langkah pertama Login ke blogger Sobat, Pilih Settings > Formatting.

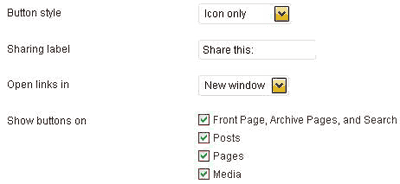
Pada Show at most ganti dengan angka yang Sobat inginkan, misalkan 5 atau 10.

Lalu klik SAVE SETINGS.

Selesai...
Demikian tutorial singkat tentang Membatasi Jumlah Postingan di Homepage.