Cara Menampilkan Share Button | Tutorial Blog
Bagi sobat blogger yang sudah pernah atau sering gonta ganti template yang diambil dari penyedia template mungkin tidak bisa memakai fitur Share Button. karena kode Share botton pada design template tersebut mungkin fiturnya tidak ada, jadi Share botton-nya tidak muncul.
Berikut Cara Memunculkan Share Button di Blogger :
- Masuk ke blogger, klik Design > Page Element

- Kemudian klik Edit pada Blog Posts

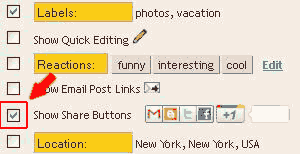
- Beri centang pada Show Share Buttons

- Klik Save dan cek apakah muncul tombol sharenya

- Jika masih belum muncul silahkan ke tab menu Edit HTML

- Beri centang pada Expand Widget Templates.

- Cari kode <b:includable id='backlinks' var='post'>.
- Letakkan kode berikut diatas kode <b:includable id='backlinks' var='post'>. <b:includable id='shareButtons' var='post'>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.emailThisMsg/></span>
</a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.blogThisMsg/></span>
</a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToTwitterMsg/></span>
</a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToFacebookMsg/></span>
</a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToOrkutMsg/></span>
</a></b:if><b:if cond='data:top.showBuzzButton'><a class='goog-inline-block share-button sb-buzz' expr:href='data:post.sharePostUrl + "&target=buzz"' expr:onclick='"window.open(this.href, \"_blank\", \"height=415,width=690\"); return false;"' expr:title='data:top.shareToBuzzMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToBuzzMsg/></span>
</a></b:if>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>
</b:includable> - Selanjutnya cari kode <div class='post-footer'> atau di posisi line 2, line 3,misalnya line 3 : <div class='post-footer-line post-footer-line-3'>.
- Lalu letakkan kode berikut di bawah kode tersebut. <div class='post-share-buttons goog-inline-block'>
<b:if cond='data:post.sharePostUrl'>
<b:include data='post' name='shareButtons'/>
</b:if>
</div> - Klik Save Template dan lihat hasilnya.









