Cara Membuat Postingan Hanya Tampil Judulnya Saja di Halaman Utama Blog (Home Page) - Setelah lama sekali tidak pernah update posting blog, Sekaranglah saatnya saya berbagi artikel lagi, Dan kali ini saya akan share artikel tentang Cara Membuat Postingan Hanya Tampil Judulnya Saja di Halaman Utama Blog.
Hal ini biasanya di lakukan oleh para blogger untuk tujuan mempercantik blog atau menyingkat tampilan blog, Karena jika hanya tampil judul postingan saja di halaman utama blog, Maka loading suatu blog jika di akses atau dibuka pada halaman utama (Home Page) akan terasa ringan, Intinya blog jadi ringan.
Untuk cara membuatnya seperti itu, Caranya sangat mudah sekali. Silahkan sobat ikuti langkah-langkahnya sebagai berikut:
1. Silahkan sobat >> "Masuk/Login" ke akun blog sobat.
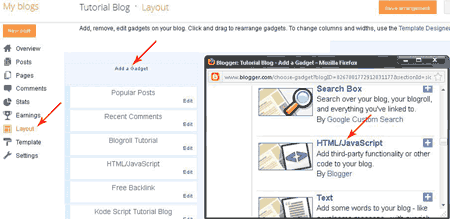
2. Pada tampilan menu blog yang baru, Sobat Pilih >> Menu "Template", Seperti pada gambar di bawah ini.
3. Kemudian Klik >> Menu "Edit HTML"
4. Langkah selanjutnya sobat carilah kode ]]></b:skin>
Gunakan CTRL+F untuk mempermudah pencarian.
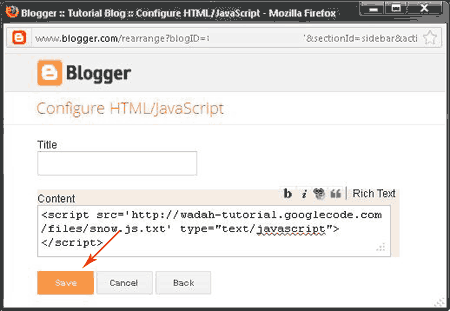
5. Silahkan sobat Copy kode di bawah ini, Lalu Paste-kan tepat di bawah kode ]]></b:skin>
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body{display:none;}
</b:if>
</b:if>
</style>
6. Jika sudah, Untuk menghindari kesalahan saat Edit Template, Silahkan sobat klik >> "Preview/Pratinjau".
7. Jika Hasilnya baik-baik saja atau tidak Error, Silahkan sobat klik >> "Save/Simpan Template".
Catatan:
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body, .post-footer, .jump-link,
.post-timestamp, .reaction-buttons,
.star-ratings, .post-backlinks,
.post-icons, .date-header{display:none;}
</b:if>
</b:if>
</style>
Hal ini biasanya di lakukan oleh para blogger untuk tujuan mempercantik blog atau menyingkat tampilan blog, Karena jika hanya tampil judul postingan saja di halaman utama blog, Maka loading suatu blog jika di akses atau dibuka pada halaman utama (Home Page) akan terasa ringan, Intinya blog jadi ringan.
Untuk cara membuatnya seperti itu, Caranya sangat mudah sekali. Silahkan sobat ikuti langkah-langkahnya sebagai berikut:
1. Silahkan sobat >> "Masuk/Login" ke akun blog sobat.
2. Pada tampilan menu blog yang baru, Sobat Pilih >> Menu "Template", Seperti pada gambar di bawah ini.
3. Kemudian Klik >> Menu "Edit HTML"
4. Langkah selanjutnya sobat carilah kode ]]></b:skin>
Gunakan CTRL+F untuk mempermudah pencarian.
5. Silahkan sobat Copy kode di bawah ini, Lalu Paste-kan tepat di bawah kode ]]></b:skin>
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body{display:none;}
</b:if>
</b:if>
</style>
6. Jika sudah, Untuk menghindari kesalahan saat Edit Template, Silahkan sobat klik >> "Preview/Pratinjau".
7. Jika Hasilnya baik-baik saja atau tidak Error, Silahkan sobat klik >> "Save/Simpan Template".
Catatan:
- Kode script diatas masih akan menyisakan beberapa elemen yang tampil, Seperti tanggal posting, komentar dan yang lainnya. Kalau sobat mau atau ingin menghilangkan semuanya dan yang tersisa hanya judul postingnya saja, Maka silahkan sobat pakai kode script yang berikut dibawah ini, Cara menaruhnya sama seperti yang saya sudah jelaskan di atas.
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body, .post-footer, .jump-link,
.post-timestamp, .reaction-buttons,
.star-ratings, .post-backlinks,
.post-icons, .date-header{display:none;}
</b:if>
</b:if>
</style>
- Jika semua Kode Script-nya sudah sobat terapkan, Silahkan klik >> "Save/Simpan Template", Dan lihat hasilnya.
| Supported by http://kuc0pas.blogspot.com |
















+Kolom+Di+Blog.gif)








