Lasung saja kita bahas Resep Cara Membuat Tab View Menu Tanpa Edit HTML Di Blog.
- Login kehalaman blog
- Dari dashbord blog pilih Tata Letak atau Layout
- Klik Add a Gadget atau Tambah Gadget
- Pilih widget HTML/JavaScript
- Copy kode berikut dan letakan dalam Widget HTML/JavaScript
- Jika sudah Klik Simpan
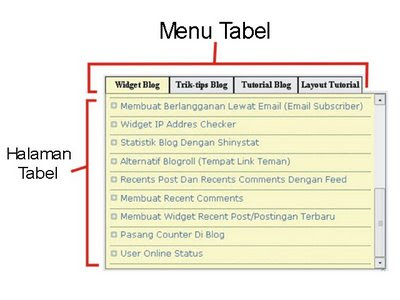
- Selesai dan lihat hasilnya
<style type="text/css">
div.TabView div.Tabs a
{
float: left;
display: block;
width: 80px; /* Lebar Kotak Tab */
height: 22px; /* Tinggi Menu Utama Atas */
text-align: center; /* Posisi Teks Menu Tab */
margin: 5px 0px 0px 3px; /* Posisi Kotak Tab */
background-color: #000; /* Warna background Kotak Tab */
padding-top: 2px; /* Spasi Atas */
border: 1px solid #ffffff; /* Warna border kotak Tab */
border-bottom: 1px solid #ccc; /*Warna border bawah kotak tab */
font-family: "Arial, Helvetica, sans-serif", Arial; /* Font Kotak Tab */
font-weight: 900; /* Ketebalan Teks kotak tab */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #736F6E; /* Warna background utama kotak tab */ }
div.TabView div.Pages
{
clear: both;
border: 1px solid #cccccc; /* Warna border Kotak Konten */
overflow: hidden;
background-color: #ffffff; /* Warna background Kotak konten */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 5px; /* Jarak teks dalam kotak content */
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
</style>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs">
<a><span style="color: #fff">Tab 1</span></a>
<a><span style="color: #fff">Tab 2</span></a>
<a><span style="color: #fff">Tab 3</span></a>
</div>
<div style="width: 300px; height: 200px;" class="Pages">
<div class="Page">
<div class="Pad">
konten 1
</div>
</div>
<div class="Page">
<div class="Pad">
konten 2
</div>
</div>
<div class="Page">
<div class="Pad">
konten 3
</div>
</div>
</div></div></form>
<script src="http://dapurtutorial.googlecode.com/files/Tabview%20menu.js">
</script>
<script type="text/javascript">
tabview_initialize('TabView');
</script></div>