Membuat Daftar Isi Berdasarkan Tanggal Postingan | Tutorial Blog
Postingan ini lanjutan dari Membuat Daftar Isi Blog. cuma pada postingan ini daftar isinya di urutkan berdasarkan tanggal postingan. Caranya juga sama dengan Membuat Daftar Isi Blog, cuma kodenya saja yang beda.
- Berikut kodenya :<div style="overflow:auto;width:480px;height:450px;padding:10px;border:1px solid #eee">Ganti Alamat wadahtutorial.blogspot.com dengan url atau alamat blog Sobat.
<script src="http://post-xml.googlecode.com/files/feed-dates.js"> </script><script src="http://wadahtutorial.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script>
</div>
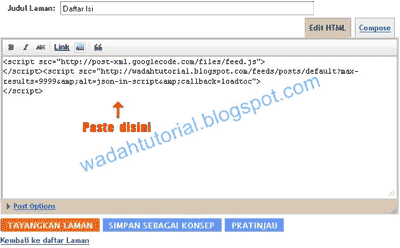
- Jika Anda ingin membuat halaman daftar isi, paste pada post area page/halaman Sobat.

Untuk tidak menggunakan text area atau scroll hapus tulisan yang saya beri latar hijau.
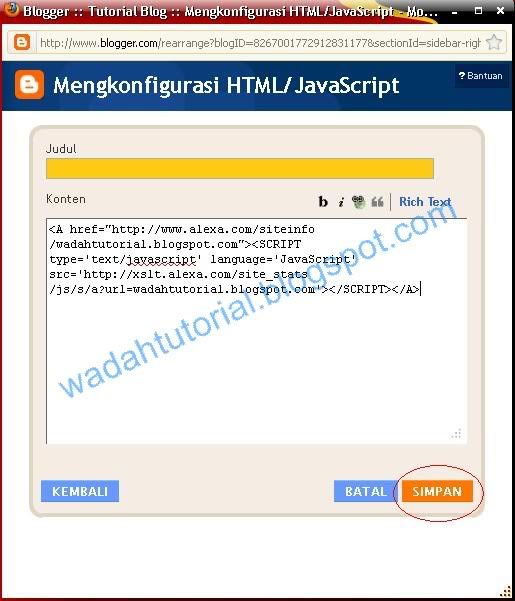
- Jika Sobat ingin menampilkan di sidebar, paste pada area HTML gadget Sobat.

Untuk dapat digunakan sebagai Gadget, Sobat harus mengatur height dan width yang ditulis dengan warna biru.

Ok, Selamat mencoba...
Artikel Yang Lain :








