Membuat Daftar Isi Blog | Tutorial Blog
Postingan saya kali ini akan berbagi tips tentang bagaimana cara membuat daftar isi pada Blogger atau Blogspot, Untuk WordPress dapat Anda baca di postingan membuat daftar isi di WordPress.
- Langsung saja Sob :
- Login ke blogger Anda, kemudian buat sebuah halaman dengan judul Daftar Isi, Jika belum bisa membuat halaman baca Cara Membuat Page di Blogspot.
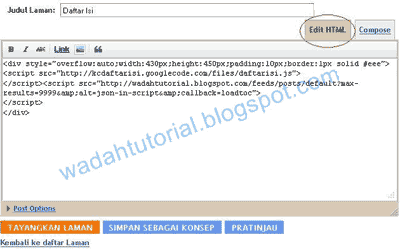
- Kemudian klik pada tab Edit HTML

Copy kode berikut<div style="overflow:auto;width:480px;height:450px;padding:10px;border:1px solid #eee">Ganti Alamat wadahtutorial.blogspot.com dengan url atau alamat blog Sobat.
<script src="http://post-xml.googlecode.com/files/feeds-labels.js">
</script><script src="http://wadahtutorial.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
</div>
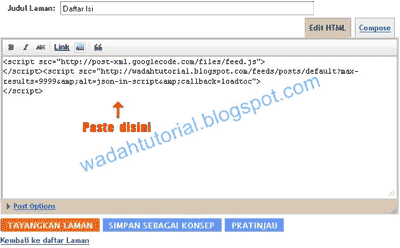
Lalu paste pada area artikel :
- untuk dapat digunakan sebagai Gadget, Sobat dapat mengatur height dan width yang ditulis dengan warna biru. Untuk tidak menggunakan text area atau scroll hapus tulisan yang saya beri latar hijau.
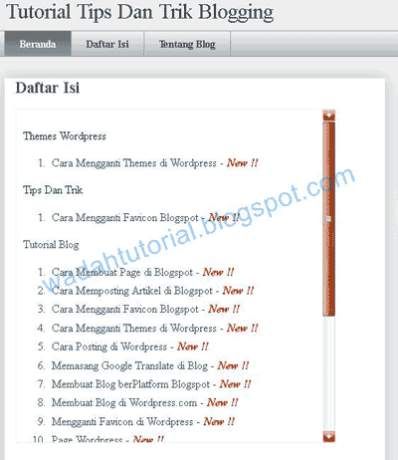
- Klik tombol Preview / Pratinjau untuk melihat hasilnya, jika sudah benar klik Publish Page / Tayangkan Laman. Lalu buka Blog Sobat dan lihat hasilnya…

Semoga Bermanfaat...
Postingan yang lain :








