- Buka halaman ini www.alexa.com
- Klik Login.

- Login menggunakan account Alexa Anda, atau menggunakan account Facebook. Kalau belum punya Anda bisa register dulu,

- Klik pada Site Tools.

- Lalu Klik Alexa Site Widgets.

- Masukkan nama blog Anda dan klik Build Widget.

untuk contoh ini saya menggunakan Blogspot, ganti dengan alamat Wordpress Anda. - Pada gambar Site Info yang diinginkan (gambar statistik rangking yang nantinya ingin kita tampilkan), blok gambar tersebut (klik kiri tahan dan gerakkan mouse melewati gambar tersebut), kemudian tekan Ctrl+C untuk meng-copy-nya.

- Login ke WordPress, Klik Post > Add New.

Pada tab Visual paste-kan (Ctrl+V), sehingga didapatkan gambar tersebut.
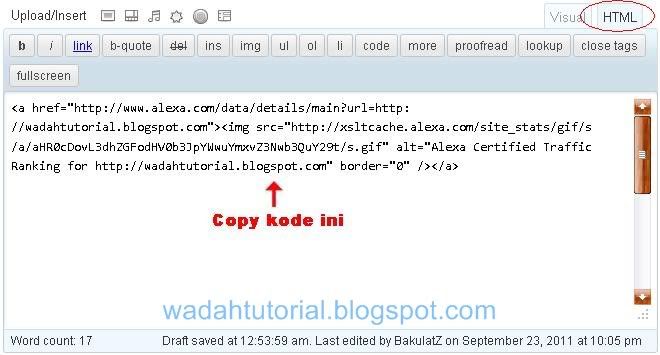
Kemudian klik tab HTML dan copy kode tersebut.
<a href="http://www.alexa.com/data/details/main?url=http://wadahtutorial.blogspot.com"><img alt="Alexa Certified Traffic Ranking for http://wadahtutorial.blogspot.com" border="0" src="http://xsltcache.alexa.com/site_stats/gif/s/a/aHR0cDovL3dhZGFodHV0b3JpYWwuYmxvZ3Nwb3QuY29t/s.gif" /></a>
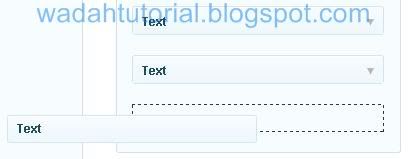
Catatan : tiap blog yang dimasukkan di Alexa mempunyai kode yang berbeda. - Setelah itu, klik Appearance > Widget

Kemudian pilih Text untuk di-drag ke sidebar
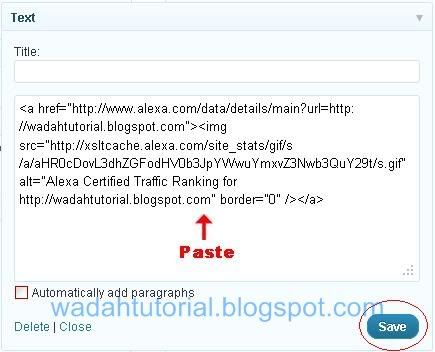
paste-kan hasil copy tadi dan klik Simpan / Save.
- Silahkan dicek Blog Anda dan lihat hasilnya.
Artikel Terkait :








