Bagi temen-temen yang senang mengutak-atik template, kali ini saya akan berikut tutorial tentang membuat efek gradasi dengan CSS3. Di postingan sebelumnya, saya sudah sempat menyinggung tentang salah satu fitur dari CSS3 yaitu text-shadow yang berguna untuk membuat efek bayangan pada teks. Jadi kali ini saya akan menjelaskan tentang fitur lain dari CSS3 yaitu efek gradiasi. Pada umumnya untuk membuat efek gradiasi, orang akan menggunakan program image editing seperti Photoshop, Coreldraw, dan lain-lain untuk menghasilkan gambar gradiasi. Kelemahan dari cara ini tentu saja dapat memperlambat loading blog. Apalagi gambar yang digunakan berukuran besar bisa-bisa pengunjung sudah kabur sebelum blog anda berhasil kebuka.
Nah untuk mengatasi hal ini anda dapat menggunakan fitur gradiasi dari CSS3. Dengan menggunakan fitur ini anda dapat membuat efek gradiasi hanya dengan menambahkan kode css pada template blog anda sehingga tidak memperlambat loading blog.
Fitur ini sudah mendukung sebagian besar browser seperti IE, Safari, Firefox (versi 3.6 keatas), dan Google Chrome. Berikut adalah kode CSS3 untuk membuat efek gradiasi:
background: #ffa45a;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffa45a', endColorstr='#ba5b0d');
background: -webkit-gradient(linear, left top, left bottom, from(#ffa45a), to(#ba5b0d));
background: -moz-linear-gradient(top, #ffa45a, #ba5b0d);
Keterangan:
background: #ffa45a;merupakan warna background yang akan muncul apabila browser tidak mendukung
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffa45a', endColorstr='#ba5b0d');
merupakan kode efek gradiasi untuk browser IE. StartColorstr='#ffa45a' adalah warna awal gradiasi dan endColorstr='#ba5b0d' adalah warna akhir gradiasi
background: -webkit-gradient(linear, left top, left bottom, from(#ffa45a), to(#ba5b0d));
merupakan kode efek gradiasi untuk browser webkit seperti Safari, Google Chrome, dll. Linear adalah tipe gradiasi. Anda dapat mengganti dengan Radial, Angle, dll. From(#ffa45a) adalah warna awal gradiasi dan to(#ba5b0d) adalah warna akhir gradiasi.
Cara peletakan kode gradiasi di blog
Ganti property background pada template blog anda yang ingin dipasang efek gradiasi. Sebagai contoh anda ingin memasang efek gradiasi di bagian menu navigasi maka cari kode css untuk menu navigasi di template blog anda. Contohnya:
background: -moz-linear-gradient(top, #ffa45a, #ba5b0d);merupakan kode efek gradiasi untuk browser Firefox v3.6 keatas. Linear adalah tipe gradiasi anda mengganti dengan Radial, Angle, dll. #ffa45a adalah warna awal gradiasi dan #ba5b0d adalah warna akhir gradiasi.
Cara peletakan kode gradiasi di blog
Ganti property background pada template blog anda yang ingin dipasang efek gradiasi. Sebagai contoh anda ingin memasang efek gradiasi di bagian menu navigasi maka cari kode css untuk menu navigasi di template blog anda. Contohnya:
Ganti teks berwarna merah dengan kode efek gradiasi sehingga hasilnya menjadi seperti ini.#nav{background: #403f3f url(http://lh3.ggpht.com/15FopxVONSo/nav-bg.gif) left repeat-x;height:35px;margin-left:10px;margin-right:10px;}
#nav{
background: #ffa45a; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffa45a', endColorstr='#ba5b0d'); background: -webkit-gradient(linear, left top, left bottom, from(#ffa45a), to(#ba5b0d)); background: -moz-linear-gradient(top, #ffa45a, #ba5b0d);
height:35px;
margin-left:10px;
margin-right:10px;
}
Untuk mendapatkan efek gradiasi yang lebih bervariasi sebenarnya anda juga bisa menambahkan property 'color-stop' untuk mengatur scale warna seperti yang terdapat pada Photoshop Tapi karena pengaturannya agak ribet maka tidak saya jelaskan disini.
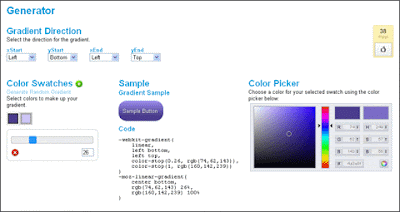
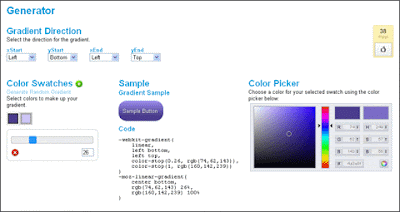
Sebagai penggantinya anda bisa membuat efek gradiasi yang lebih bervariasi dengan menggunakan CSS3 Gradient Generator yang beralamat di http://gradients.glrzad.com/

Sebagai penggantinya anda bisa membuat efek gradiasi yang lebih bervariasi dengan menggunakan CSS3 Gradient Generator yang beralamat di http://gradients.glrzad.com/

Demikian tadi tutorial membuat efek gradasi dengan CSS3, jika temen-temen tertarik silahkan dicoba. Semoga bermanfaat








